Create a Full-Stack Application with SAP Fiori UI using Joule in SAP Build Code
- To leverage the power of Joule in SAP Build Code
Prerequisites
- You have an SAP BTP Trial account (Get a Free Account on SAP BTP Trial).
- You have completed the Setup SAP Build Code tutorial.
- Step 1
Note This tutorial assumes that you are using an SAP BTP Trial account. If you are using a different account, some steps might be different.
-
Navigate to the SAP Build lobby.
-
Click Create, and from the dropdown list, select Create.

-
Click the Build an Application tile.

-
Click the SAP Build Code tile to develop your project in SAP Business Application Studio, the SAP Build Code development environment, leveraging the capabilities of the services included in SAP Build Code.

-
Click the Full-Stack Application tile.

-
Enter a name for your project using lowercase letters.
-
Select the dev space where you want the project to reside.
SAP Build Code recommends the dev space it deems most suitable, and it will automatically create a new one for you if you don’t already have one. If you have other dev spaces of the same type (for example, Full-Stack), you can select between them. If you want to create a different dev space, or a dev space or another type, go to the Dev Space Manager. See Working in the Dev Space Manager.
-
Click Create.

You can see the project being created in the Project table of the lobby.
The creation of the project may take a few moments.

-
After you see a message stating that the project has been created successfully, click the project to open it.

The project opens in SAP Business Application Studio, the SAP Build Code development environment.

-
- Step 2
Let’s create an application for a customer loyalty program. The customer can get bonus points by purchasing products and can redeem these points.
Note: Joule is a Generative AI assistant that will create code for you. The code might be different every time you trigger the prompt, so the examples shown in the tutorial might not be exactly the same as what you see in your system.
-
In SAP Business Application Studio, the SAP Build Code development environment, open the digital assistant, Joule, from the activity bar.

If you do not see the icon, click Additional Views and select Joule from the list.

-
Copy the prompt below.
codeCopyDefine 4 data entities: Customers, Products, Purchases and Redemptions. Each customer must have the following fields: name, email, 7-digit customer number, total purchase value, total reward points, total redeemed reward points. All fields for each customer should be `integer` except name and email that will be stored as `string`. Each product should have a name, description, and price. Purchases should include the following fields: purchase value, reward points. All fields in Purchases must be `integer`. Redemptions must have 1 field in `integer`: redeemed amount. Each purchase and redemption will be associated to a customer. Each purchase will be associated to a product and is called `selectedProduct`. Use associations instead of compositions. -
At the bottom of the Joule view, select one of the slash commands suggested and then paste the code in the text field.

-
Click the arrow
to send the prompt to Joule.

The code is generated and is displayed below your prompt.
-
Accept the code.

Depending on the server, it may take a few moments for Joule to create the data models and services for you.
Once you accept the code, you will see the update on the right side in the Storyboard tab.
Tip: To open the Storyboard, navigate to the Project Explorer, expand your project, and select Storyboard.
Which of the following entities was not created by Joule?
-
- Step 3
Joule created the CAP data model and the OData service. In addition, Joule created some data by default. We will now ask Joule to provide additional data.
-
Click Open Data Editor.

-
In the Data Editor, select the Customers data entity, go to the SAMPLE DATA tab, and add 5 more rows. Click Add.

-
Click Enhance. This will reopen Joule to modify the application data.

-
Copy the prompt below:
codeCopyEnhance my sample data with meaningful data. Any phone numbers must be 10 digits long. All customer numbers must be 7 digits long and one customer must use the customer number 1200547. No fields may be empty. Total purchase value must be smaller than 10000 not rounded. Both total reward points and total redeemed reward points must not be rounded, must not be identical. and must always sum to one-tenth of the total purchase value for each customer. -
Paste the prompt in the text field, and click the arrow (
) to send the prompt to Joule.

The code is generated and is displayed below your prompt.
-
Accept the code.
This will add the customer names, email addresses, and purchases.
The prompt for updating the Customer data contained which 3 parts?
-
- Step 4
We already have created the data model, service, and sample data with Joule. Now we want to create some logic for our service. We would like to calculate the bonus points automatically when a customer makes a purchase. Additionally, we want to provide logic for customers to redeem these bonus points.
-
In the Storyboard, click on the Purchases entity under Services, and select Add Logic.

If you do not see the entity, click the Show All icon.

-
In the Add Application Logic dialog, leave the default values, and click Add.

The Application Logic Editor opens.
-
In the Standard Event section, select Create. That means that this logic will be automatically executed if an OData create operation is requested.

-
Click Open Code Editor, and select Application Logic. This will open Joule again to allow us to send a prompt to Joule to create the logic for us.

-
Copy the prompt below:
codeCopyReward points of each purchase will be the one tenth of the purchase value. Each purchase value will be added to the total purchase value of the related customer. Each reward point will be added to the total reward points of the related customer. -
Paste the prompt in the text field, and click the arrow (
) to send the prompt to Joule.

So Joule created code that implements the following logic:
-
Check if the customer exists
-
Calculate the rewardPoints from the purchase value
-
Update the total purchase value and the total reward points in the customers entity
-
-
Accept the code.

Joule typically generates different code each time for the same prompt. If yours is different to what you can see here, that’s fine as long as it does the same job.
If there are no obvious errors, just keep working on the exercise. If you aren’t sure, you can ask Joule to try again by clicking Regenerate.
-
Go back to the storyboard.
-
Select the Redemptions entity under Services and select Add Logic.

If you do not see the entity, click the Show All icon.

-
In the Add Application Logic dialog, leave the default values, and click Add.

-
In the Standard Event section, select Create.

-
Click Open Code Editor, and select Application Logic. This will open Joule again to allow us to send a prompt to Joule to create the logic for us.

-
Copy the prompt below::
codeCopyDeduct the redemption amount from the customer's total reward points and add that to their total redeemed points. -
Paste the prompt in the text field, and click the arrow (
) to send the prompt to Joule.

-
Accept the code.

Have a closer look at the generated code. It even includes some checks to see if the customer has enough points to redeem.

-
- Step 5
To display and test the content we created for the customer loyalty program, we need to create an SAP Fiori elements UI.
-
Go to back to the Storyboard and add a UI application.

-
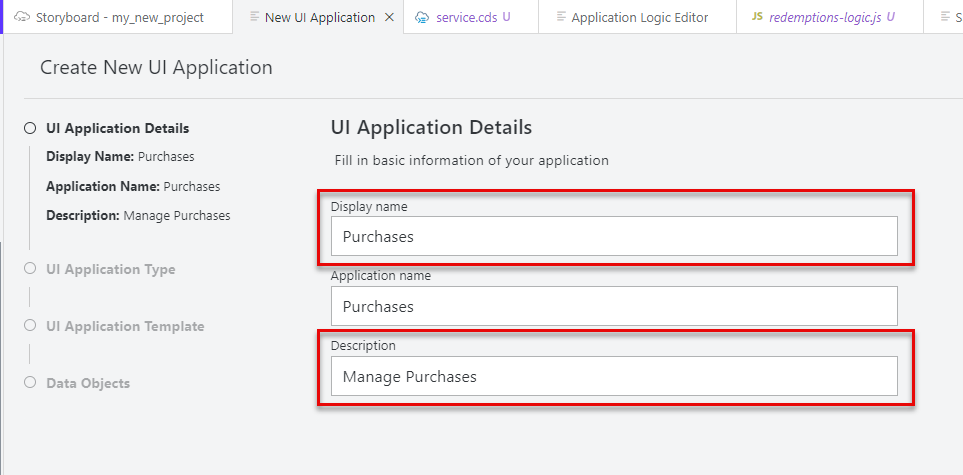
We will start with the user interface for the Purchases data entity.
Set the Display name to Purchases and the Description to Manage Purchases, and then click Next.

-
We are using the browser, so we will select Template-Based Responsive Application as the UI Application type, and click Next.

-
Select List Report Page as the UI application template, and click Next.

-
Select Purchases as the Main entity, and click Finish. The page will be created now.

It might take a few moments for the UI to be created because the dependencies need to be installed.
-
Repeat steps 2 through 5 to create additional UI apps for the Customers and the Redemptions entities.
Customer:
- Display name: Customers
- Description: Manage Customers
- UI Application type: Template-Based Responsive Application
- UI Application Template: List Report Page
- Main Entity: Customers
Redemptions:
- Display name: Redemptions
- Description: Manage Redemptions
- UI Application type: Template-Based Responsive Application
- UI Application Template: List Report Page
- Main Entity: Redemptions
And that’s it! You’ve created an application.
- Display name: Customers
-
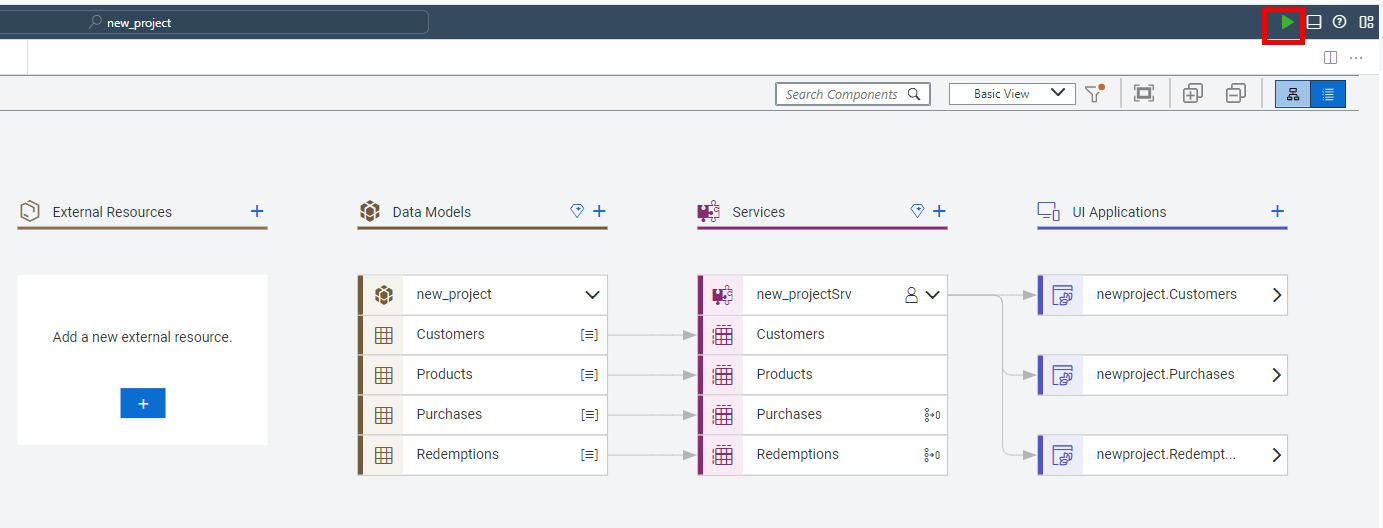
To preview your application, once the files have been generated, go to the upper-right corner, and click
(Run and Debug).

The application’s preview is displayed.

-
Click Go.

The customer information is displayed.

-
From the dropdown list at the top of the page, select Home to go back and preview the other applications.

-