Add an SAPUI5 App to a Workpage in SAP Build Work Zone, advanced edition
Add an existing SAPUI5 app to your workpage
You will learn
- How to add an SAPUI5 app to a workpage in your site
Prerequisites
- A subaccount in SAP BTP that includes a subscription to the SAP Build Work Zone, advanced edition service has already been setup for you. Note that it is not available in a trial account
- You’ve already designed the Home workpage where you’ll add this app
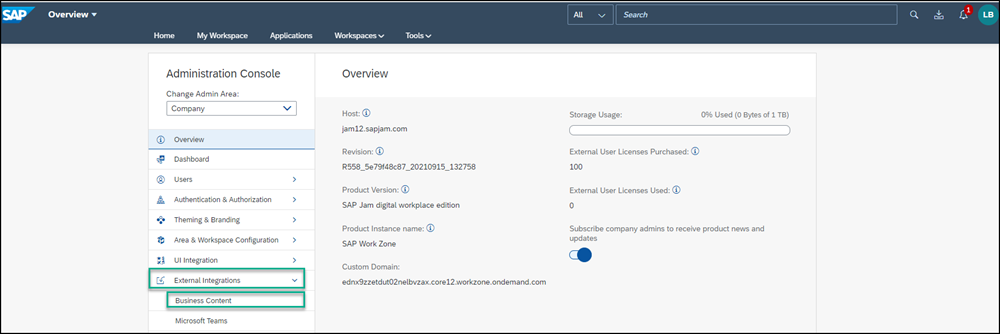
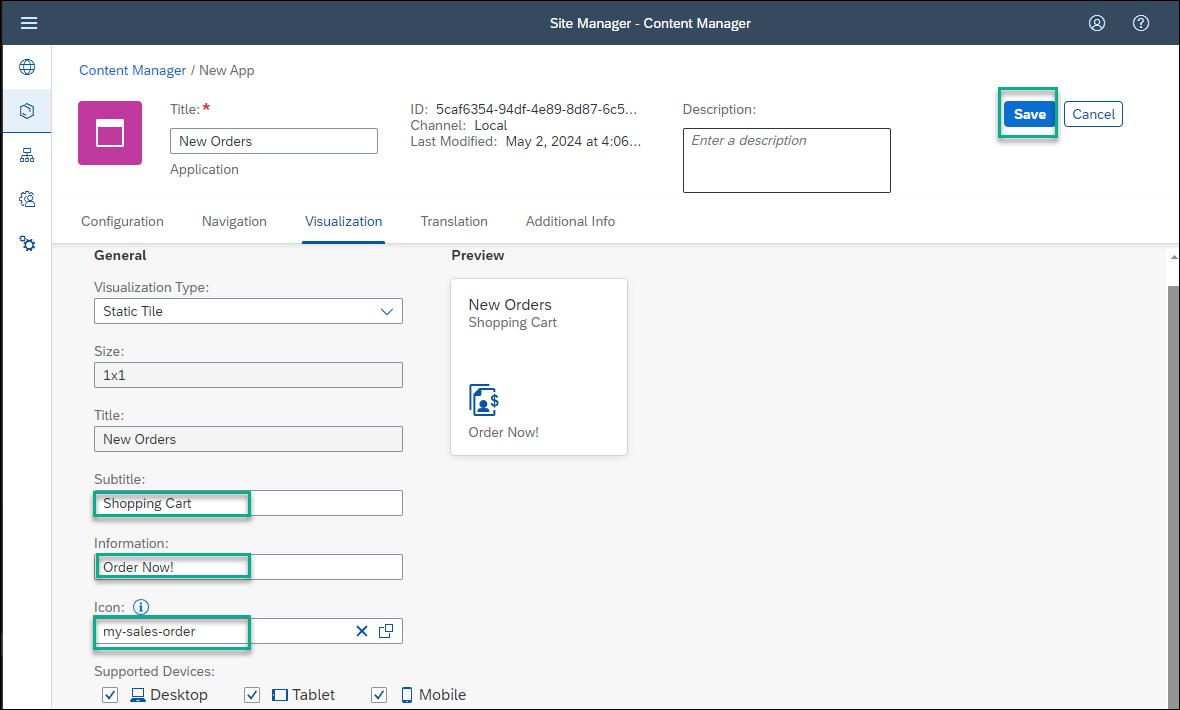
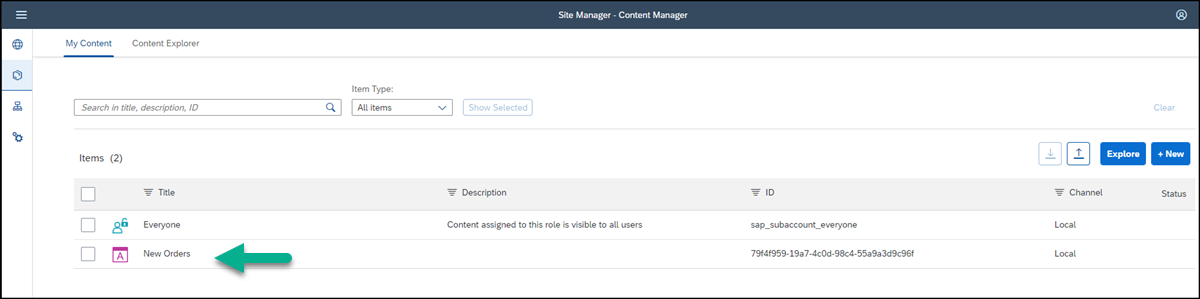
To add business apps to your site, you need to configure them in a tool called the Content Manager, located in the Site Manager. The Content Manager includes various editors that you can use to configure apps, groups, roles, and catalogs.
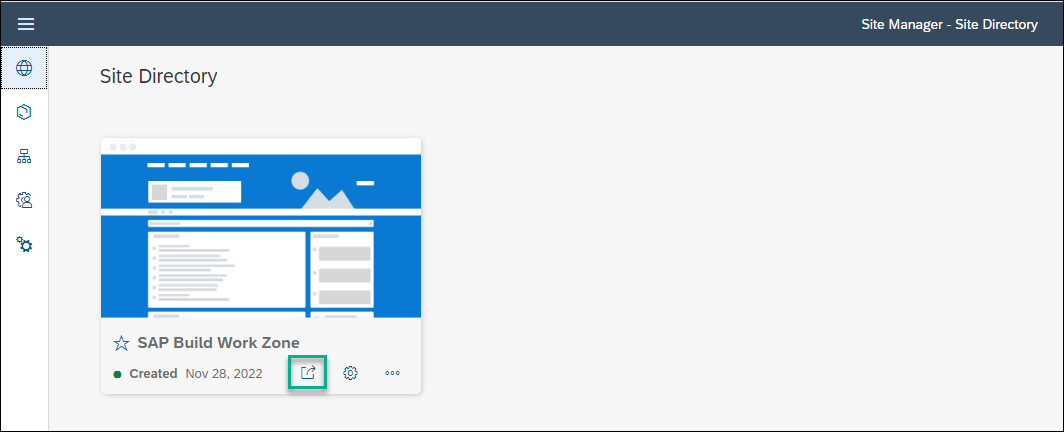
Once configured, the app appears as a tile in the Applications page of your site - a single page from where you can launch your apps. The page can be accessed from the top-level menu and displays the business apps that a user has permissions to launch.