Add App Links to Android Apps
- Add App Link to your Android Application
- Host an
Assets.jsonFile using SAP Mobile Services
Congratulations on successfully completing the tutorial. You can now configure universal links for your native applications built using SAP BTP SDK for Android.
- Step 1

As a Vendor Manager, you oversee a web and mobile application that enables you to view, manage, and order products from vendors. When a vendor adds a new product using the web app, they notify you via email, providing a web app link to the newly added product for your approval.
As you primarily use the mobile application, you want to click on the link to open the product detail page on your application and perform the necessary action.
This tutorial, will help you configure App Links on Android, thereby eliminating the need for the user to manually navigate to the product page. Click here to learn more about universal links on SAP BTP SDK Android.
- Step 2
-
Open your Android Studio project.
-
Select Tools → App Links Assistant in the menu bar.

Do you need to install the App Link Asset Generator even after installing Android Studio?
-
- Step 3
-
Click Open URL Mapping Editor in the App Links Assistant window.
-
Click + to add a new URL mapping.

-
Open SAP Mobile Services admin UI.
-
Click Mobile Applications → Native/MDK in the sidebar.
-
Click on your app (For example
com.native.links).
-
Click APIs tab.
-
Copy the Server URL.

-
Use the following table to fill the details requested in the Add URL Mapping window, and click OK.
Field Name Value Details Host <Server URL>Path pathPrefixFrom the drop-down menu Path - pathPrefix/dataYou can add any prefix Activity .ui.WelcomeActivityYou can select any activity. The application in the tutorial has been created using Jetpack Compose-based UI

The required code is added to the
AndroidManfifest.xmlfile. -
Paste the following URLs in the Check URL Mapping input field to test if the URL will be handled by the app.
URL Status <Server URL>This URL doesn’t map to any Activity. <Server URL>/dataThis URL maps to any .ui.WelcomeActivity
-
- Step 4
-
Select Tools → App Links Assistant in the menu bar of your Android Studio project.
-
Click Select Activity in the App Links Assistant window.
-
Select
.ui.WelcomeActivityin the pop-up, and click Insert Code.
-
Open
WelcomeActivity.kt. -
Locate the inserted code block.
kotlinCopy// ATTENTION: This was auto-generated to handle app links. val appLinkIntent: Intent = intent val appLinkAction: String? = appLinkIntent.action val appLinkData: Uri? = appLinkIntent.data -
Add the following code after the inserted code block.
kotlinCopyappLinkData?.let { uri -> val pathSegments: List<String> = uri.pathSegments if (pathSegments.isNotEmpty()) { val lastPathSegment: String = pathSegments.last() if (lastPathSegment == "product") { Toast.makeText(this, "Product App Link", Toast.LENGTH_SHORT).show() } else if (lastPathSegment == "vendor") { Toast.makeText(this, "Vendor App Link", Toast.LENGTH_SHORT).show() } } }Ensure that the necessary libraries are imported.
-
- Step 5
-
Select Tools → App Links Assistant in the menu bar of your Android Studio project.
-
Click Open Digital Asset Links File Generator in the App Links Assistant window.
-
Leave the default settings, and click Generate Digital Asset Links file.

For productive apps, you must select the same certificate that will be used to sign the
.apkfile. -
Click Link and Verify.

- Copy the text under the Preview section.

-
- Step 6
-
Open SAP Mobile Services admin UI.
-
Click Mobile Applications → Native/MDK in the sidebar.
-
Click on your app (For example
com.native.links). -
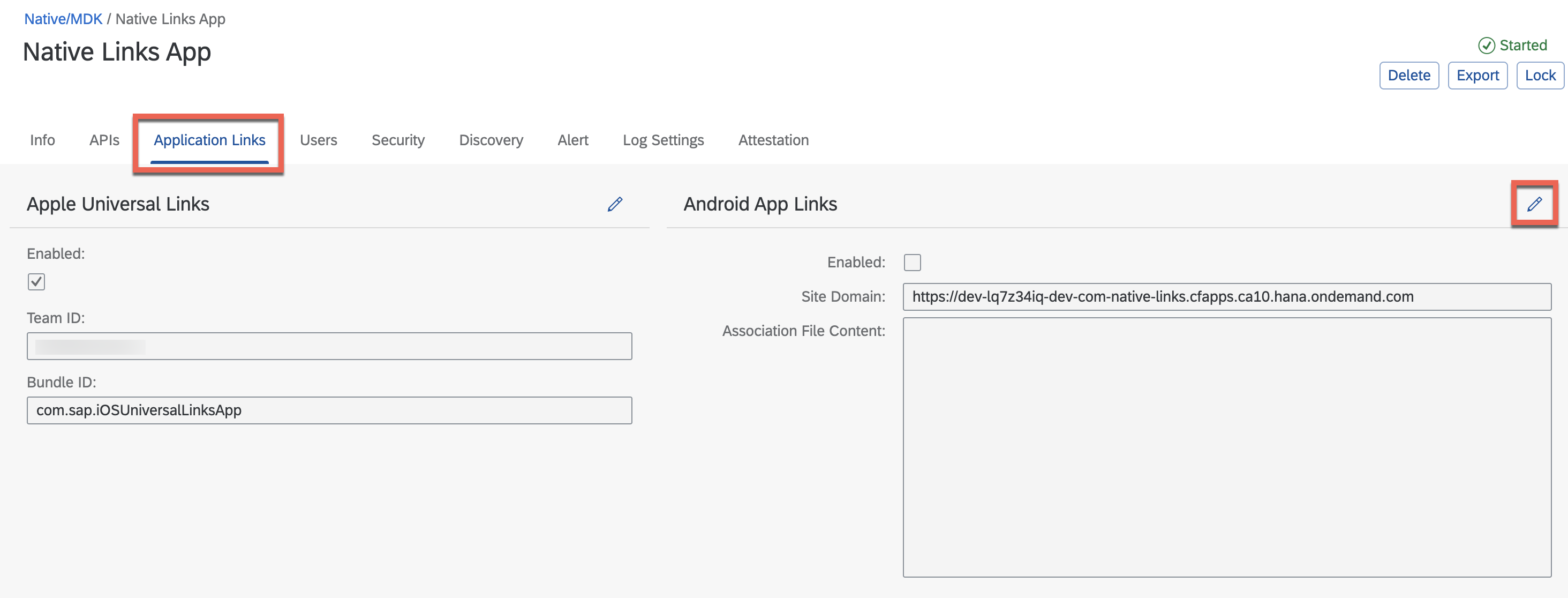
Click Application Links tab.
-
Click on the pencil next to the Android App Links section.

-
Use the following table to fill the details requested in the Edit Apple Universal Links form, and click OK.
Field Name Value Details Enabled Checked Site Domain <Server URL>This field is not editable. Association File Content <Website Association>Text copied in the previous step 
-
- Step 7
-
Click APIs tab.
-
Copy the Server URL.
-
Open a new browser window.
-
Paste the Server URL and add the suffix
/.well-known/assetlinks.json.The URL should look like
https://<YourUser-CFSpace-App>-com-example-tutorialapp.cfapps.eu10.hana.ondemand.com/.well-known/assetlinks.json -
Go the above constructed URL.

The Asset Links file is a JSON file on the web server of the associated domain. When a user clicks an App Link (web page link), Android checks for the
assetlinks.jsonfile. If found and configured correctly, Android opens the native app instead of the web page in the browser.
What is the path of the `assetlinks.json` file on Mobile Services?
-
- Step 8
-
Click
▶in Android Studio to run the application. -
Complete the onboarding steps.
Please refer to the pre-requisite for a step by step guide for the onboarding flow.
-
Go to your SAP Mobile Services Admin UI.
-
Click on your app (For example
com.native.links). -
Click APIs tab.
-
Copy the Server URL.
-
Open the Messages App provided by Android on your Simulator/Device.
If the app is running on a real device, choose any option that hyperlinks the URL text, for example, Mail, Notes, Keep, etc.
-
Try the following links.
URL Expected Behaviour server_urlThe OS tries to open the URL using the default browser. server_url/dataThe OS launches the app. server_url/data/productThe OS launches the app and a toast message specific to products is shown. server_url/data/vendorThe OS launches the app and a toast message specific to vendors is shown. server_url/productThe OS tries to open the URL using the default browser. 
-