Integrate an SAPUI5 App to SAP Build Work Zone
Beginner
10 min.
Add an existing SAPUI5 app to a site in the SAP Build Work Zone, standard edition.
You will learn
- How to add an existing SAPUI5 app to your site
Prerequisites
- You’ve already created the
JobCoresite
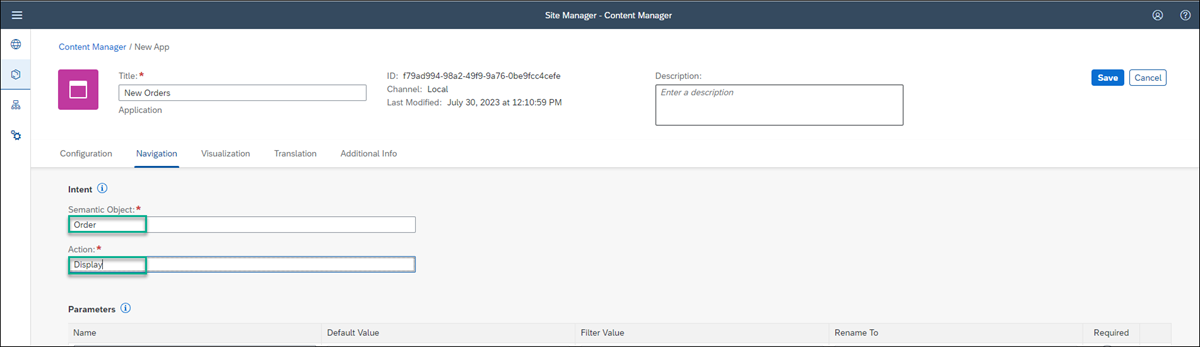
In this tutorial, you’ll use the Content Manager to add apps to SAP Build Work Zone.