Develop an SAPUI5 Application for SAP BTP on Cloud Foundry
Requires Customer/Partner License
Create an SAPUI5 application in SAP Web IDE Full-Stack and deploy it to your SAP BTP, Cloud Foundry environment.
You will learn
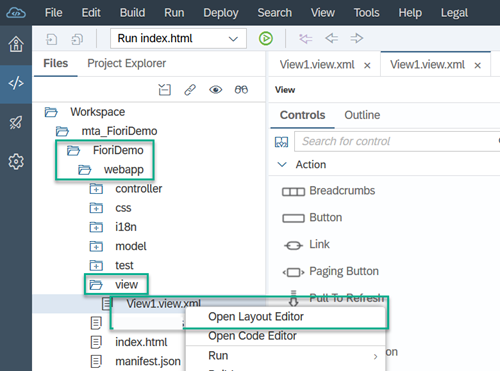
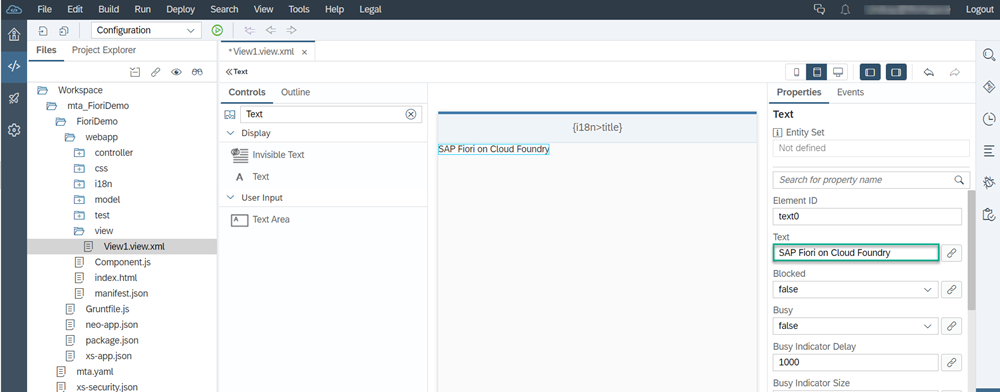
- How to create a new SAPUI5 application for SAP Business Technology Platform (BTP), Cloud Foundry environment
- How to configure your Cloud Foundry settings in SAP Web IDE
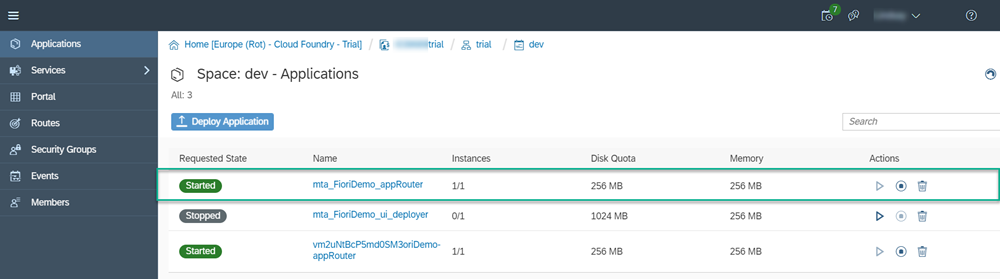
- How to build and deploy your application to Cloud Foundry
Prerequisites
- Make sure you have access to the trial version of SAP Web IDE Full-Stack.
Create, configure, build, and deploy a simple application on Cloud Foundry in SAP Web IDE Full-Stack.
We would like to invite you to switch to SAP Business Application Studio since it’s better suited for developing applications for Cloud Foundry. SAP Business Application Studio has built-in productivity tools for the Cloud Foundry environment, such as command line and command palette dedicated tools. During development, SAP Business Application Studio saves you a lot of time since you can test run the app locally in the dev space without needing to go through a time consuming build and deploy.