Create an Application with SAP Build Apps
Create an application with SAP Build Apps on SAP BTP. The application, created in a browser, can be used with the mobile preview app to scan physical barcodes on food packaging to display calorific information.
You will learn
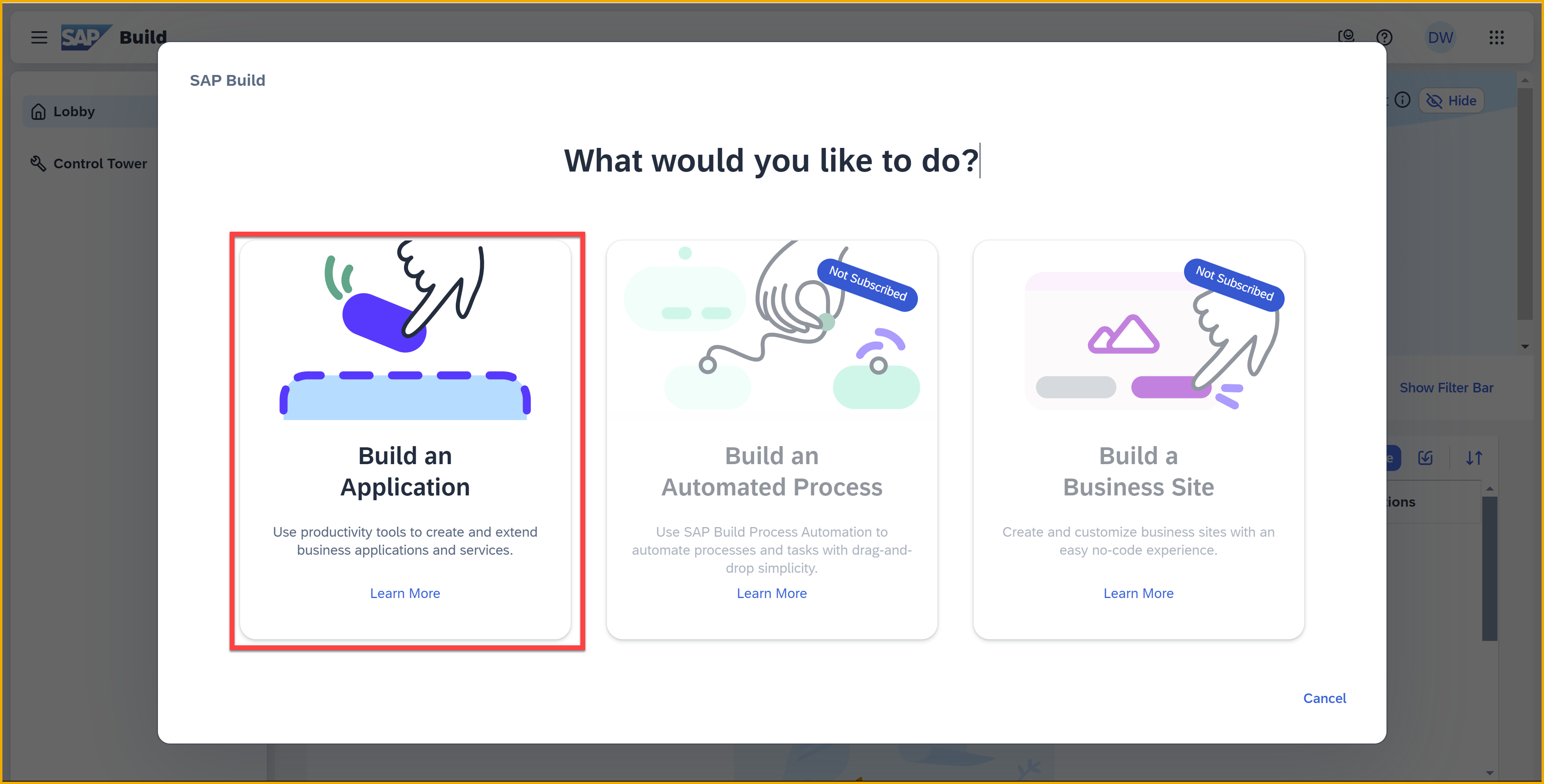
- How to create a no-code project with SAP Build Apps
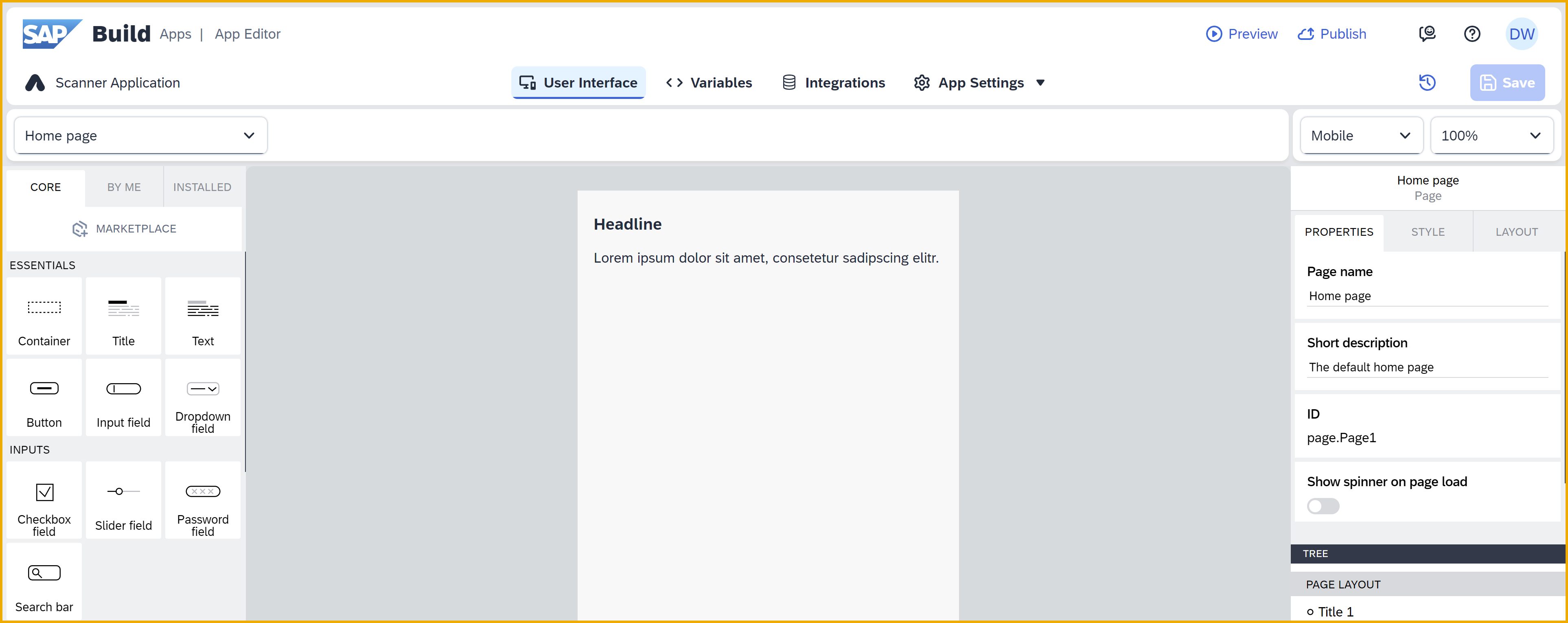
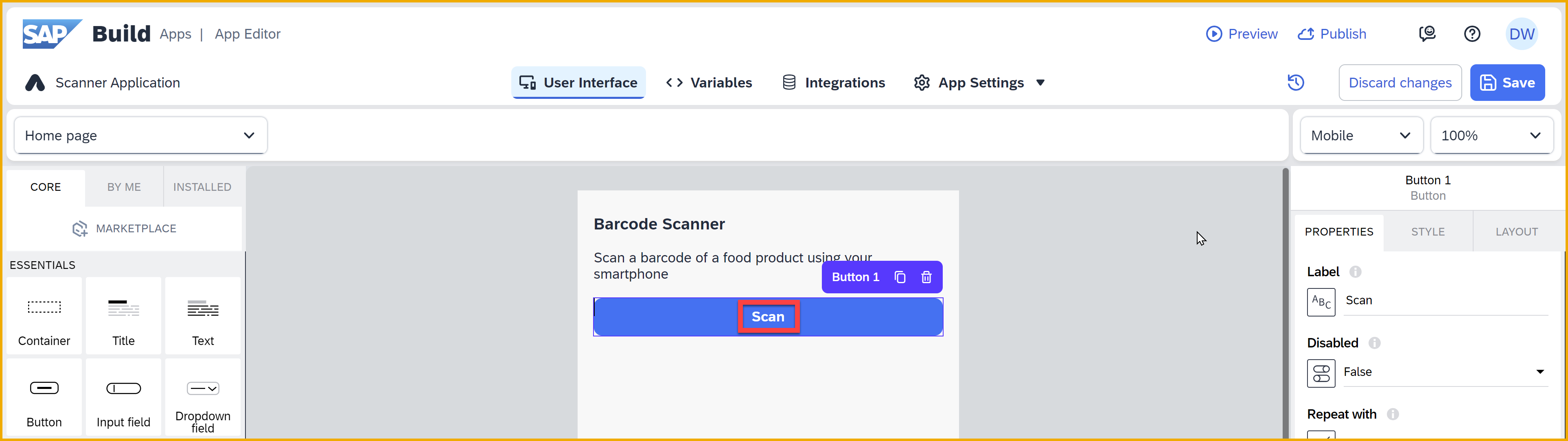
- How to add and edit visual elements in the SAP Build Apps Composer tool
Prerequisites
- Access to an SAP Build Apps system – follow these instructions to install SAP Build Apps on your trial system.
- For video instructions, see the following:
- For written instructions, do ONLY Step 2 of Set Up Prerequisites for SAP Build CodeJam → YOU ONLY HAVE TO DO STEP 2 (Install SAP Build Apps) OF THIS TUTORIAL!!!
- For video instructions, see the following:
- Download the SAP Build Apps previewer app on a smart phone or tablet: iOS / Android.
IMPORTANT: Make sure to follow the above prerequisites for installing SAP Build Apps – the booster will install SAP Build Apps and the Cloud Identity Service, as well as assign you the needed roles.
In this mission you will learn how to create a no-code application using SAP Build Apps. The application you create enables someone to scan a barcode of a food item and display information about the product using the Open Food Facts API:

IMPORTANT: Though you can use any SAP Build Apps version, these tutorials are based on a SAP BTP trial account.