Add SAP Fiori Elements UIs
- How to generate the UI with an SAP Fiori elements template
- How to modify the UI with the SAP Fiori page editor
Prerequisites
You have built your CAP application. Follow the steps in the Build a CAP application tutorial that is part of the Develop a Full-Stack CAP Application Following SAP BTP Developer’s Guide tutorial group.
This tutorial follows the guidance provided in the SAP BTP Developer’s Guide.
- Step 1
SAP Fiori elements provides designs for UI patterns and predefined floorplans for common application use cases. Application developers can use SAP Fiori elements to create SAP Fiori applications based on OData services and annotations that don’t need JavaScript UI coding. The resulting application uses predefined views and controllers that are provided centrally. This means no application-specific view instances are required. SAPUI5 interprets the metadata and the annotations of the underlying OData service and uses the corresponding views for the SAP Fiori application at startup.
By following one of the SAP Fiori elements floorplans, you:
- Boost your development productivity
- Get future-proof UX consistency
- Get enterprise readiness
To learn more about each of these points, see Why Use SAP Fiori Elements?.
- Step 2
-
In SAP Business Application Studio, go to your IncidentManagement dev space.
Make sure the IncidentManagement dev space is in status RUNNING.
-
Choose the burger menu and then choose View → Command Palette.
You can also invoke the Command Palette quickly using the following key combination:
- For macOS: Command + Shift + P
- For Windows: Ctrl + Shift + P
-
Type Fiori: Open Application Generator in the field and select this entry from the list.
-
In the Template Selection step:
-
Choose the List Report Page template tile.
-
Choose Next.

-
-
In the Data Source and Service Selection step:
-
In the Data source dropdown menu, select Use a Local CAP Project.
-
In the Choose your CAP project dropdown menu, select the incident-management project.
-
In the OData service dropdown menu, select the ProcessorService (Node.js) (or ProcessorService (Java) if you’re developing a CAP Java application).
-
Choose Next.

-
-
In the Entity Selection step:
-
In the Main entity dropdown menu, select Incidents.
-
Leave the Navigation entity value as None, and then select Yes to add table columns automatically.
-
In the Table Type dropdown menu, select Responsive.
-
Choose Next.

-
-
In the Project Attributes step:
-
In the Module name field, enter incidents.
-
In the Application title field, enter Incident-Management.
-
In the Application namespace field, enter ns.
-
Leave the default values for all the other settings and choose Finish.

The application is now generated and in a few seconds you can see the application’s incidents folder in the app folder of your incident-management project. It contains a webapp folder with a Component.js file that is typical for an SAPUI5 application. However, the source code of this application is minimal. It inherits its logic from the sap/fe/core/AppComponent class. This class is managed centrally by SAP Fiori elements and provides all the services that are required (routing, edit flow) so that the building blocks and the templates work properly.
-
Which SAP Fiori Elements template did you use to generate the UI of the app:
-
- Step 3
You can create a CAP project in either Node.js or Java. You have to choose one way or the other and follow through. The tabs Node.js and Java provide detailed steps for each alternative way.
- Step 4
In this section, you’ll modify the List View Page of the UI with the SAP Fiori page editor.
Add filter fields
-
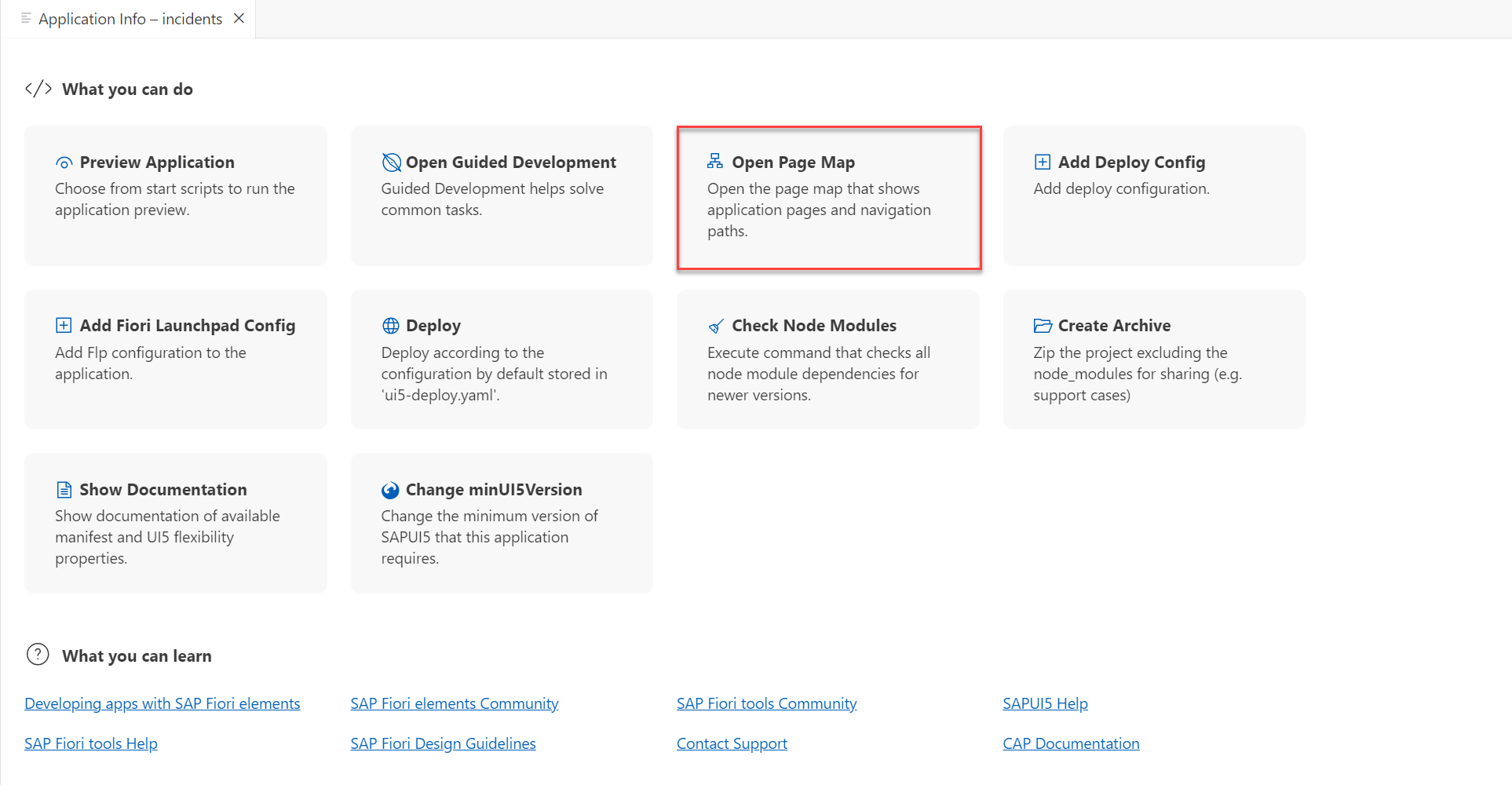
In the Application Info - incidents tab, choose the Open Page Map option.

The page map of the incidents application opens in a new tab within SAP Business Application Studio. You will see the properties on the right side of the page map. You can edit these properties to update the UI of the application.

In case the Application Info - incidents tab is closed:
- Invoke the Command Palette - View → Command Palette or Command + Shift + P for macOS / Ctrl + Shift + P for Windows.
- Choose Fiori: Open Application Info.
-
In the List Report tile, choose the Pencil icon next to the title. The page editor is opened.

-
In the Filter Bar section of the page editor, choose Filter Fields and then choose the Plus icon to add filter fields. Then, select Add Filter Fields in the dropdown menu.

-
In the Add Filter Fields popup:
- Select the status_code and urgency_code checkboxes in the Filter Field dropdown menu.
- Choose Add. Your application will be updated to show the new filters.

This is how you define which properties are exposed as search fields in the header bar above the list.
Edit filter fields
The filter labels are text strings. It’s a good idea to update them so they are compliant with internationalization standards (i18n).
-
Change the urgency_code filter label. In the Label field, change the value to Urgency. Press Enter to confirm the change.

-
Choose the Globe icon to generate a translatable text key and choose Apply.

-
Choose the status_code filter. In the Label field, change the value to Status. Press Enter to confirm the change.
-
Choose the Globe icon to generate a translatable text key and choose Apply.
-
For both the Urgency and Status filters, in the Display Type dropdown menu, select Value Help. A popup shows up.

-
In the Define Value Help Properties for Urgency/Status popup:
- Choose the dropdown menu in the Value Description Property field.
- Select descr.
- Choose Apply.

Edit columns
-
Expand the Columns section under Table and delete the columns customer_ID, urgency_code and status_code.

-
In Table → Columns, choose the Plus icon to add columns. Choose Add Basic Columns.

-
In the Add Basic Columns popup, choose the dropdown menu in the Columns field and:
- Select the status → descr checkbox.
- Select the urgency → descr checkbox.
- Select the customer → name checkbox and add the columns.

-
Select the name column and choose ^ to move the column up just under the Title column.

-
Choose the Title column, choose the Globe icon in the Label field to generate a translatable text key, and apply the changes.
The filter labels are text strings. It’s a good idea to update them so they are compliant with internationalization standards (i18n).
Learn more about how internationalization works for the backend part in Where to Place Text Bundles? in the CAP documentation.
-
For each of the name, Description (status/descr), and Description (urgency/descr) columns:
- In the Label field, change the value to Customer, Status, and Urgency, respectively.
- Press Enter to confirm the change.
- Choose the Globe icon in the Label field to generate a translatable text key.

Configure tables
-
Choose Table and in the Initial Load dropdown menu, select Enabled to load the data automatically.

-
In the Type dropdown menu, select ResponsiveTable to make the table responsive.

-
Navigate to Table → Columns → Status and in the Criticality dropdown menu, select status/criticality.

Check the result
-
The list page of the Incident Management application should look like this:

-
Navigate back to the page editor and choose Page Map in the top left. This takes you back to the overview of the incidents application.
-
- Step 5
In this section, you’ll modify the Incident Object Page of the UI with the SAP Fiori page editor.
Edit header
-
Make sure the SAP Fiori page editor is open. If you closed it, choose the Open Page Map option in the Application Info - incidents tab.
To open the Application Info - incidents tab:
- Invoke the Command Palette - View → Command Palette or Command + Shift + P for macOS / Ctrl + Shift + P for Windows.
- Choose Fiori: Open Application Info.
-
In the Incident Object Page tile, choose the Pencil icon next to the title.

-
Choose Header and in the Title dropdown menu, select title.

-
In the Description Type dropdown menu, select Property. A popup opens.

-
In the Define Property popup, choose the dropdown menu in the Description field and:
- Select customer → name.
- Choose Apply.

-
In the Icon URL field, enter
sap-icon://alert.
Add Overview section
-
Choose Sections and then choose the Plus icon to add more sections. Choose Add Group Section.

-
In the Add Group Section popup:
- Enter Overview in the Label field.
- Choose the Globe icon to generate a translatable text key.
- Choose Add.

Add Details subsection
-
Navigate to Sections → Overview → Subsections.
-
Choose the Plus icon to add more sections and choose Add Form Section.

-
In the Add Form Section popup:
- Enter Details in the Label field.
- Choose the Globe icon to generate a translatable text key.
- Choose Add.

Configure fields
-
Choose Sections → General Information and choose the Globe icon in the Label field for General Information to generate a translatable text key.

-
Navigate to Sections → General Information → Form → Fields and delete the urgency_code and status_code fields.

-
For the customer_ID field:
- Move the field down just under the Title field.
- In the Label field, change the value to Customer.
- Press Enter to confirm the change.
- Choose the Globe icon in the Label field to generate a translatable text key.

-
For the Customer field, select customer/name in the Text dropdown menu, select Text Only in the Text Arrangement dropdown menu, and then select the hyperlink Edit properties for Value Help under Display Type. A popup opens.

-
In the Define Value Help Properties for Customer popup:
- Select None in the Value Description Property dropdown.
- Switch off Display as Dropdown.
- Under Result List, choose Add Column and add columns name and email.
- Choose Apply.

If there are already some columns in the result list, then delete them and keep only the columns name and email.
-
Navigate to Sections, drag the General Information and drop it in the Overview → Subsections node.

-
Navigate to Sections → Overview → Subsections → Details → Form → Fields, choose the Plus icon to add more fields, and then choose Add Basic Fields.

-
In the Add Basic Fields popup
- From the dropdown menu in the Fields field, select status_code and urgency_code.
- Choose Add.

-
For the Status field, select status/descr in the Text dropdown menu and then select Value Help in the Display Type dropdown menu. A popup opens.

-
In the Define Value Help Properties for Status popup:
- Select Status in the Value Source Entity dropdown menu.
- Select code in the Value Source Property dropdown menu.
- Select descr in the Value Description Property dropdown menu.
- Leave the default values for the rest of the properties and choose Apply.

-
For the Urgency field, select urgency/descr in the Text dropdown menu and then select Value Help in the Display Type dropdown menu. A popup opens.

-
In the Define Value Help Properties for Urgency popup:
- Select Urgency in the Value Source Entity dropdown menu.
- Select code in the Value Source Property dropdown menu.
- Select descr in the Value Description Property dropdown menu.
- Leave the rest of the properties with the default values and choose Apply.

Add Conversation section
-
Navigate to Sections and then choose the Plus icon to add more sections. Select Add Table Section in the dropdown menu.
-
Choose Add Table Section. A popup appears.

-
In the Add Table Section popup:
- Enter Conversation in the Label field.
- Choose the Globe icon to generate a translatable text key.
- Select conversation in the Source Value dropdown menu and choose Add.

Configure columns
-
Navigate to Conversation → Table → Columns and choose the Plus icon to add columns.
-
Choose Add Basic Columns. A popup appears.

-
In the Add Basic Columns popup:
- In the Columns dropdown menu, select author, message, and timestamp.
- Choose Add.

-
For each of the CreatedBy, message, and CreatedOn columns:
- In the Label field, change the value to Author, Message, and Date, respectively.
- Press Enter to confirm the change.
- Choose the Globe icon in the Label field to generate a translatable text key.

Configure table and check the result
-
For Table, in the Type dropdown menu, select ResponsiveTable to make the table responsive.

-
In the Creation Mode: Name dropdown menu, select Inline.

-
The complete list object page looks like this:

-
- Step 6
SAP Fiori supports editing business entities with draft states stored on the server, so users can interrupt editing and continue later on, possibly from different places and devices. CAP, as well as SAP Fiori elements, provides out-of-the-box support for drafts. We recommend that you always use draft when your SAP Fiori application needs data input by end users.
- For more details, see the SAP Fiori Design Guidelines for Draft Handling.
- Read more about Draft Support in the CAP documentation.
Enabling a draft for an entity allows the users to edit the entities. To enable a draft for an entity exposed by a service, follow these steps:
-
Open the srv/services.cds file.
-
Annotate the file with
@odata.draft.enabledlike this:CDSCopyservice ProcessorService { ... } ... annotate ProcessorService.Incidents with @odata.draft.enabled; -
Start creating a new incident but leave the Customer, Status, and Urgency fields empty.

-
Go back to the list view page without creating the incident. You should be able to see the incident draft there with the empty fields.

-
Try to access it again to continue the creation from where you stopped.
